bootstrap-enhancement
Bar chart annotation for Chart.js
Installation
npm install bootstrap-enhancement --save
Or
<script src="https://unpkg.com/bootstrap-enhancement"></script>
Usage example
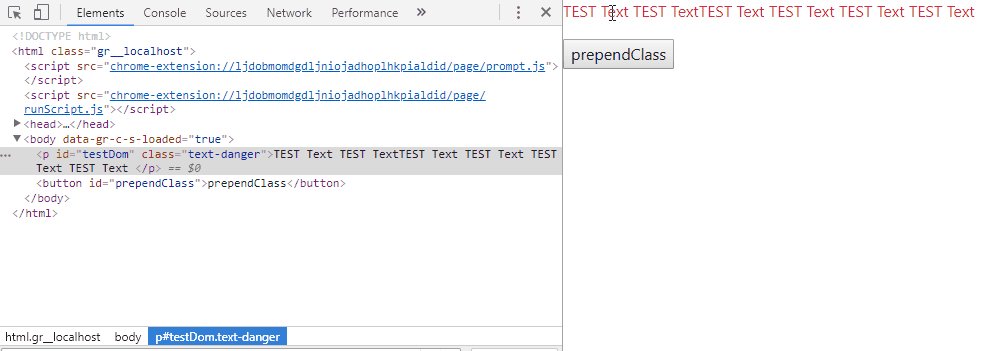
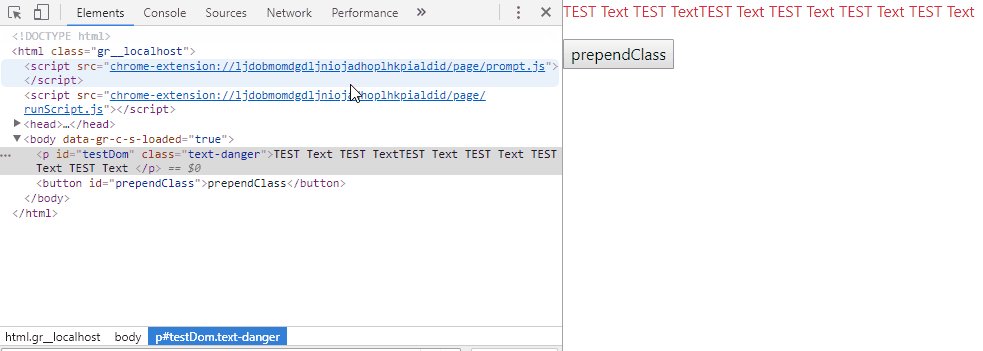
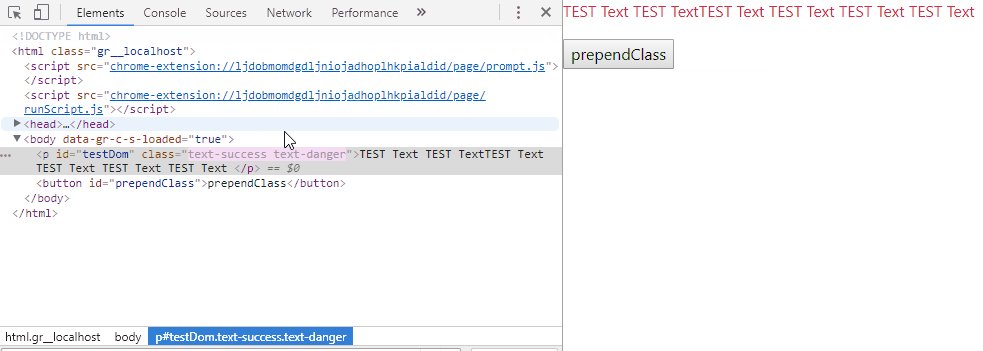
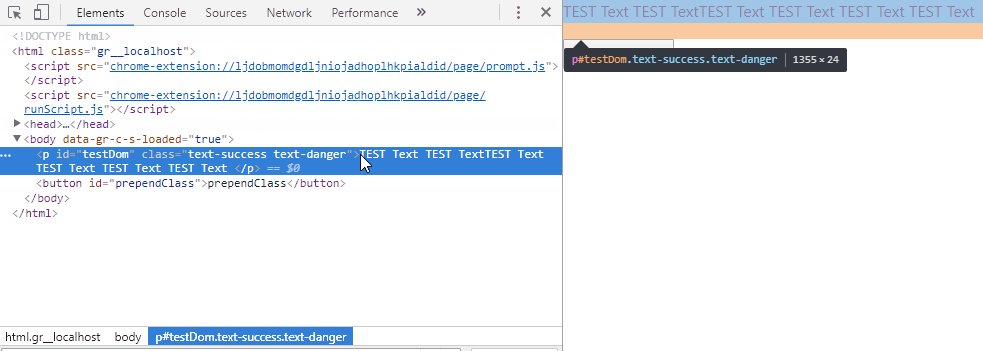
const testEle = document.getElementById('testDom');
bse.utilities.prependClass(testEle, 'text-success');

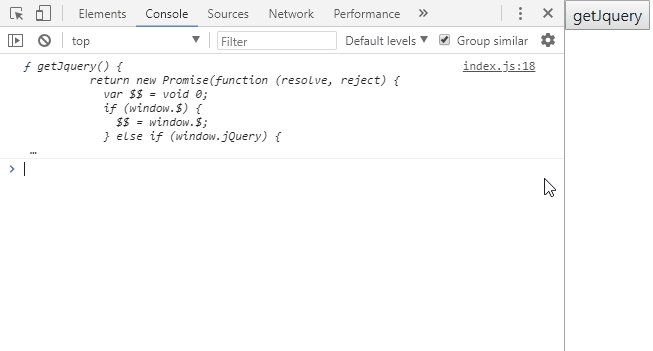
bse.utilities.getJquery().then((jQueryFromWindow) => {
console.log(jQueryFromWindow);
});

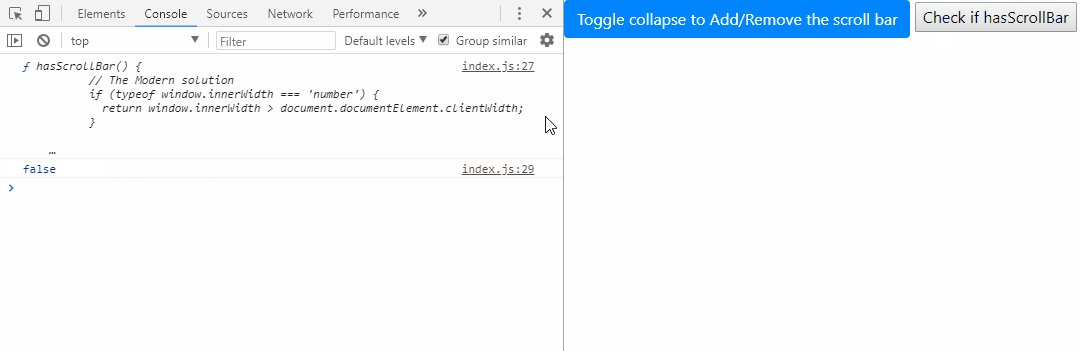
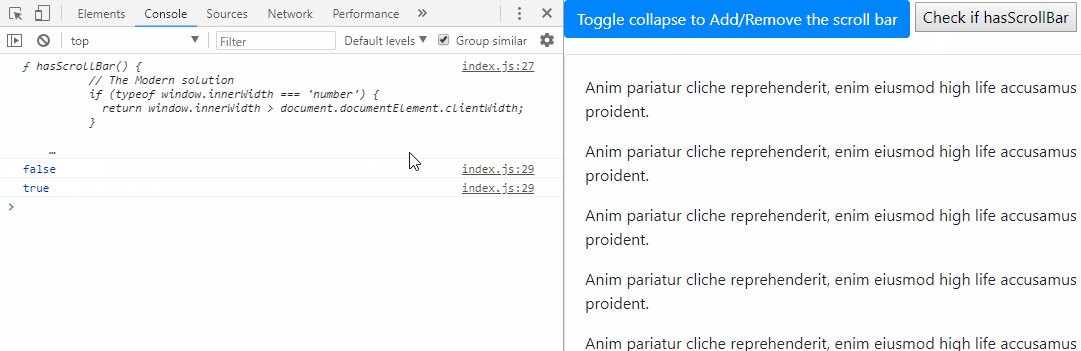
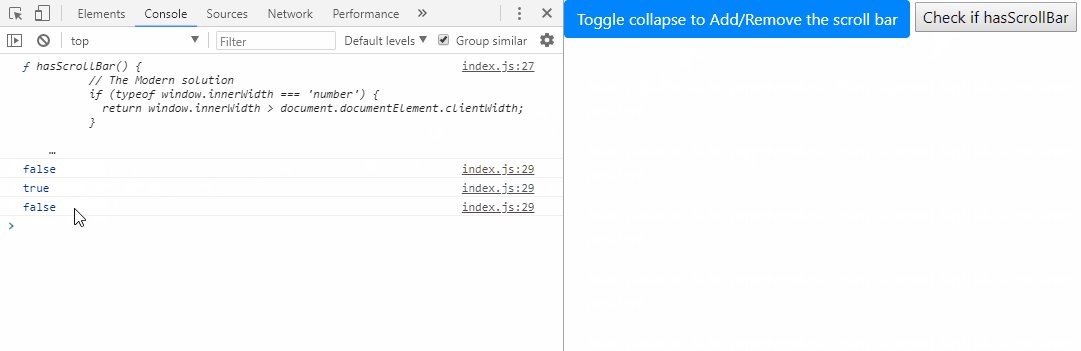
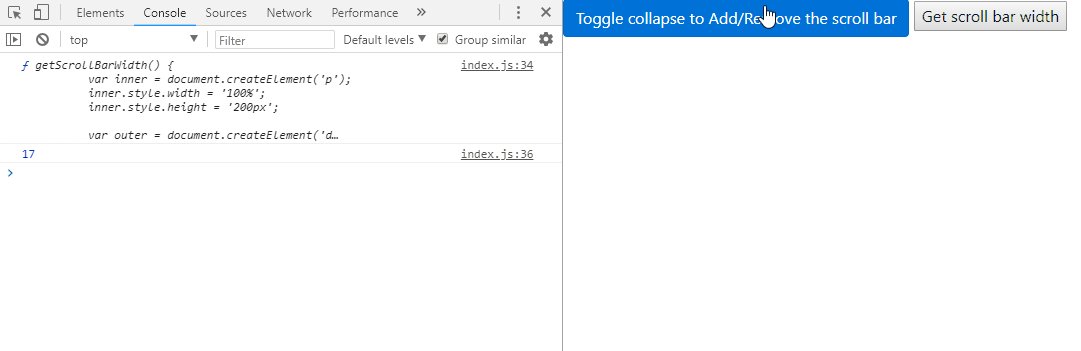
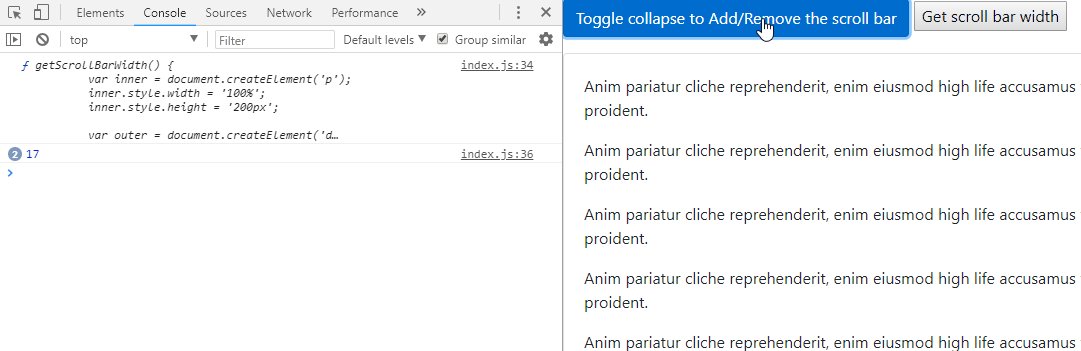
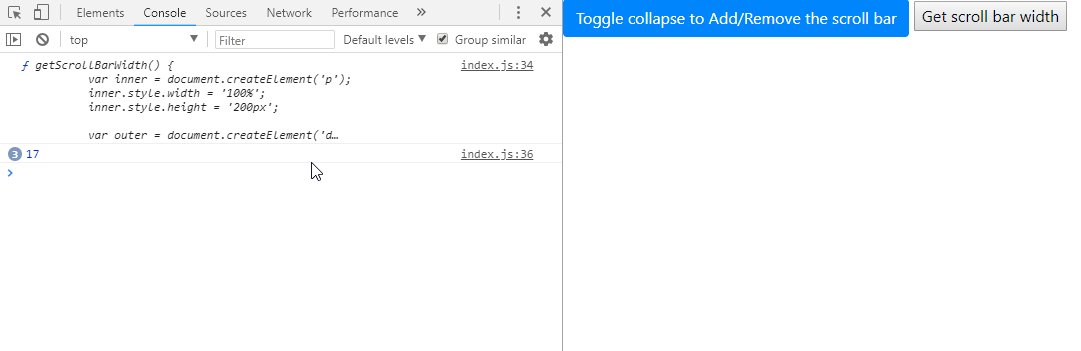
alert(bse.utilities.hasScrollBar());

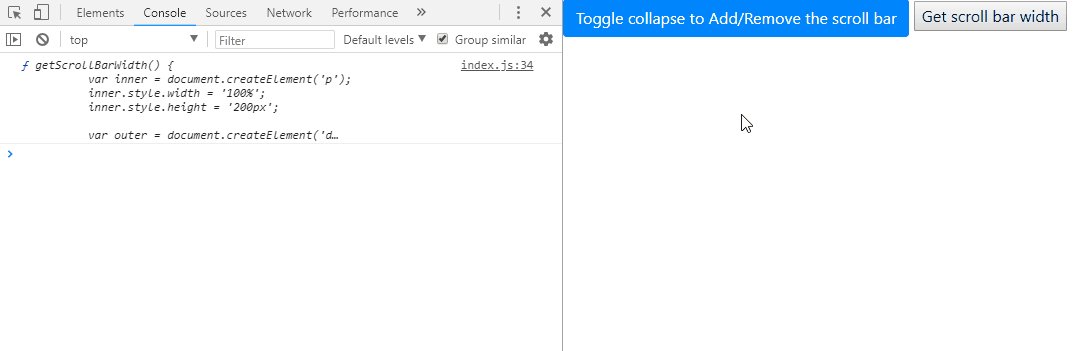
console.log(bse.utilities.getScrollBarWidth());

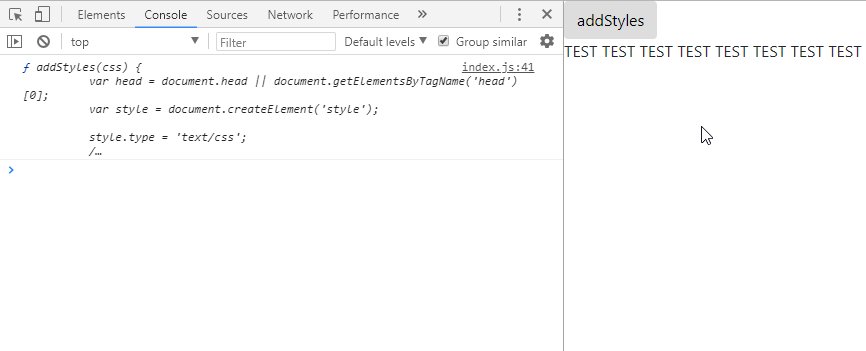
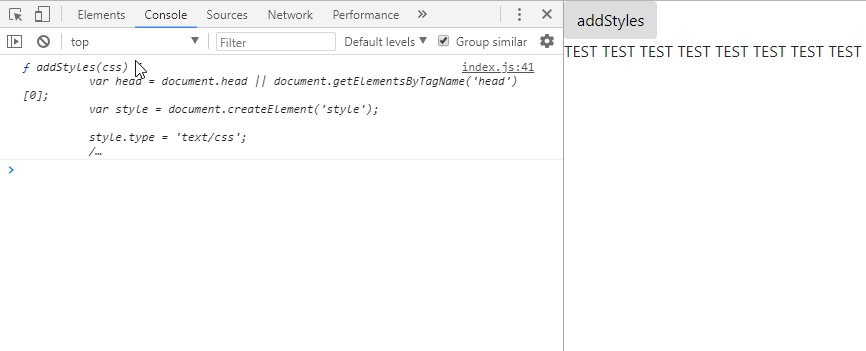
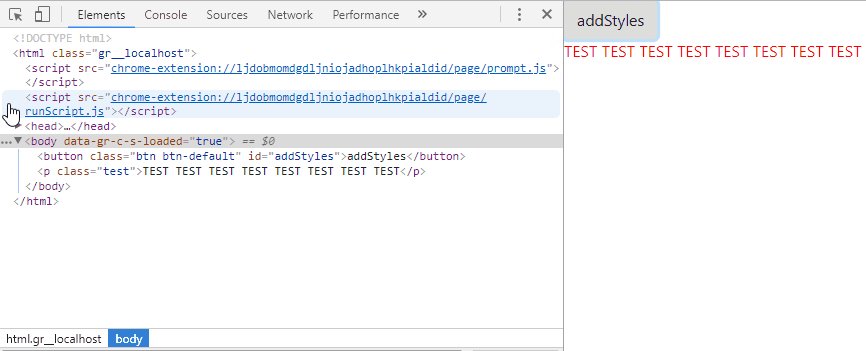
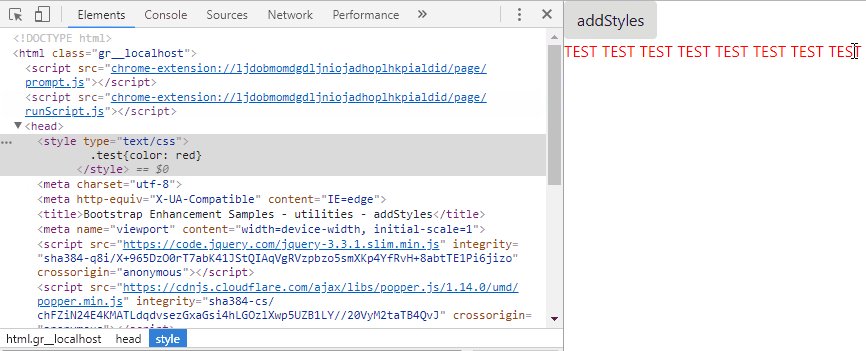
bse.utilities.addStyles(`
.test{color: red}
`);

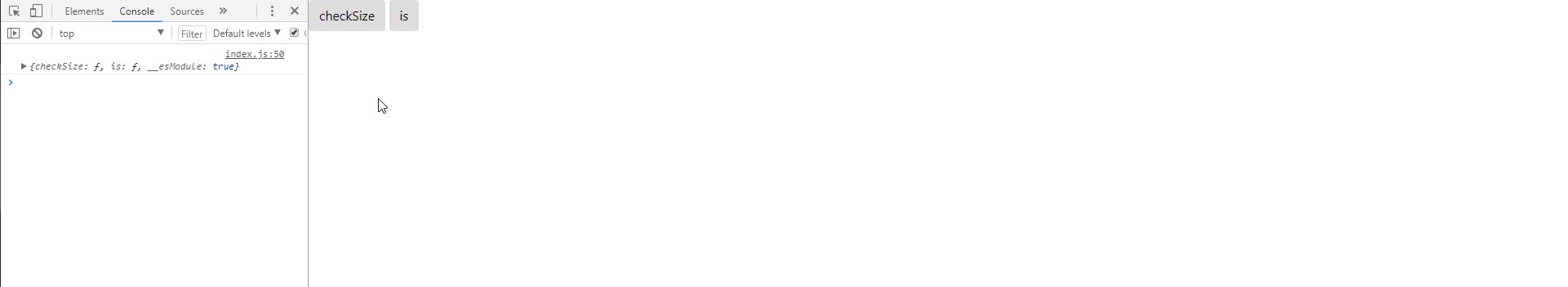
$('#checkSize').on('click', () => {
console.log(bse.utilities.checkBreakPoint.checkSize());
});
$('#is').on('click', () => {
console.log(bse.utilities.checkBreakPoint.is('>md'));
});

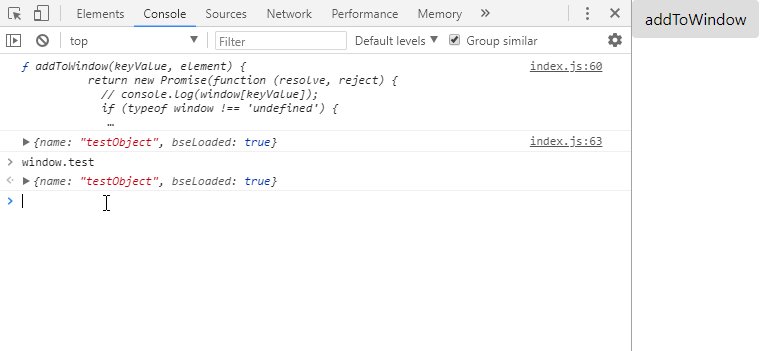
bse.utilities.addToWindow('test', { name: 'testObject' });

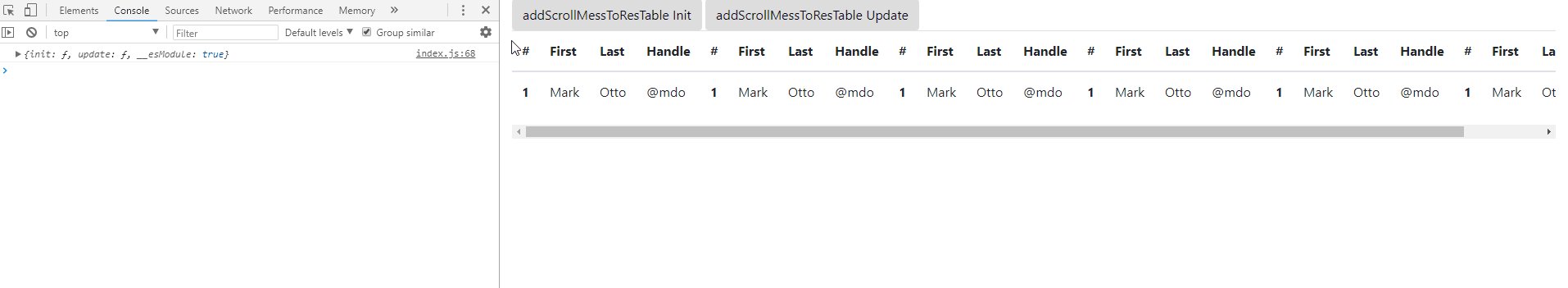
$('#addScrollMessToResTableInit').on('click', () => {
bse.addScrollMessToResTable.init();
});
$('#addScrollMessToResTableUpdate').on('click', () => {
bse.addScrollMessToResTable.update();
});

$('#scrollToTopInit').on('click', () => {
bse.scrollToTop.init('<p class="text-danger">SCROLL TO TOP</p>');
});

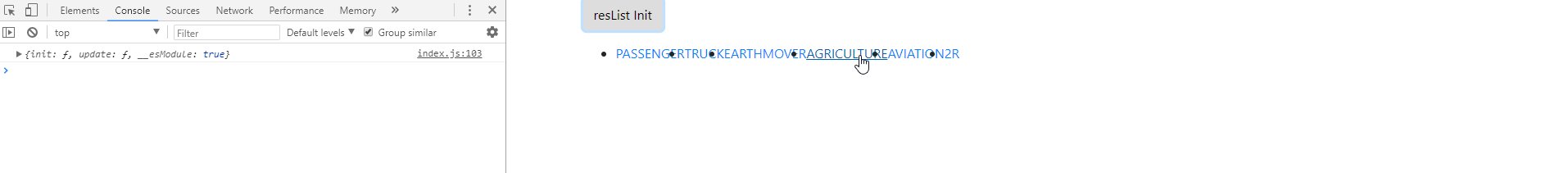
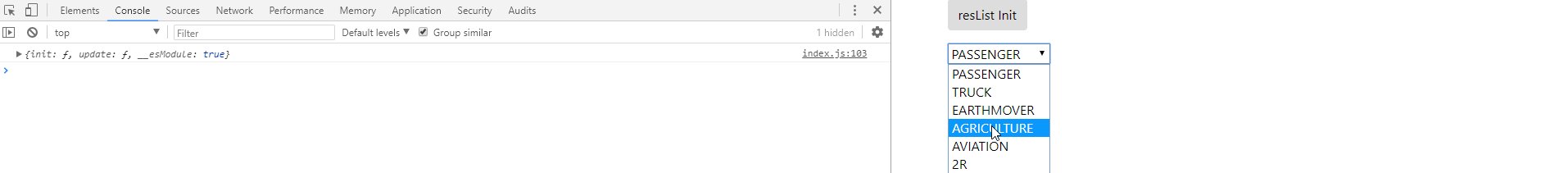
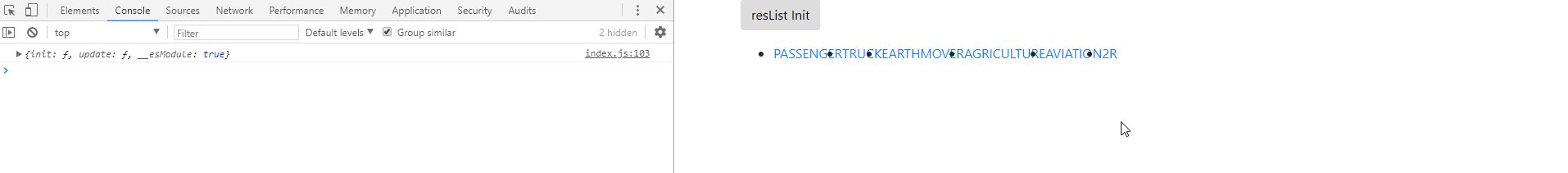
$('#resListInit').on('click', () => {
bse.resList.init();
});

For more examples and usage, please refer to the Documentation.
Development setup
git clone git@github.com:nerdmax/bootstrap-enhancement.git
cd bootstrap-enhancement
npm install
Release History
Meta
Max LIU – My personal website – mrliucan@foxmail.com
Contributing
- Fork it (https://github.com/nerdmax/bootstrap-enhancement/fork)
- Create your feature branch (
git checkout -b feature/fooBar) - Commit your changes (
git commit -am 'Add some fooBar') - Push to the branch (
git push origin feature/fooBar) - Create a new Pull Request